In this article, I’m going to introduce you to the wild world of layer blend modes, which are useful for so many things (it’s one of my most-used layers’ features), including creating fine-art montages the easy way. You’re going to super dig this. Here we go:
STEP ONE: First, let’s start by opening an image (in this case, I’m using an image of a cup of coffee on a table, but the image doesn’t really matter for what we’re going to do).

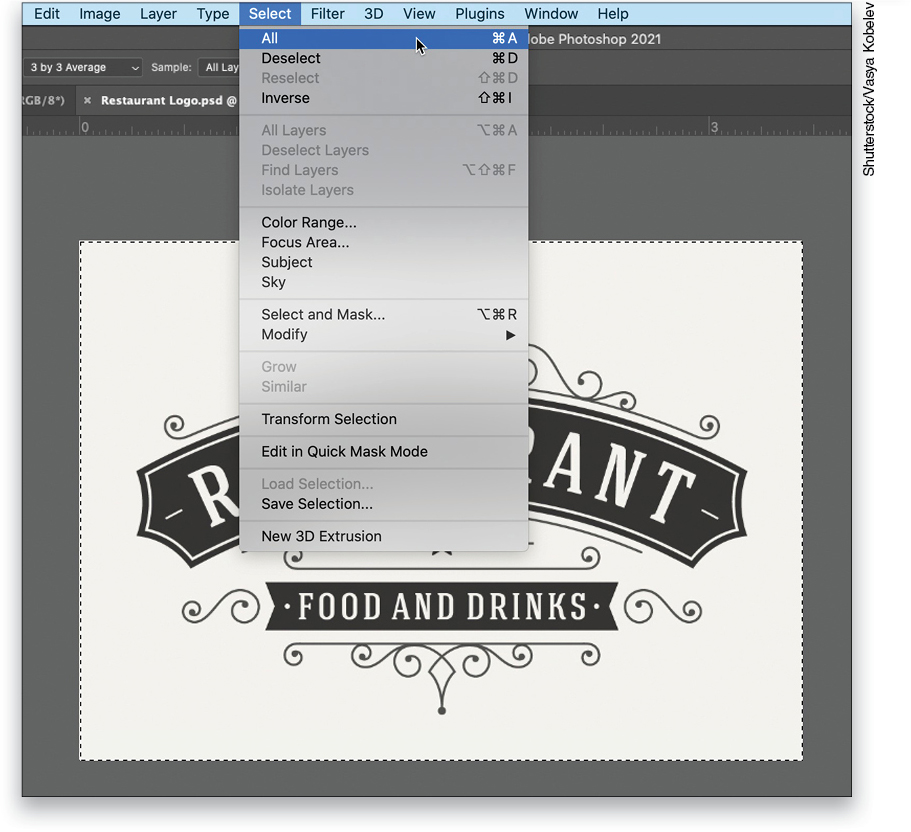
STEP TWO: Now we’re going to open an image that we want to add to our coffee image (in this case, it’s a graphic of a restaurant logo on a white background). To get this restaurant logo over into our coffee image, we’re going to do a simple copy-and-paste, but first we need to let Photoshop know if we’re going to copy-and-paste just part of this image or all of it. We want all of it, so we’ll go up top under the Select menu and choose All. Now we’ll press Command-C (PC: Ctrl-C) to copy that entire logo into memory.

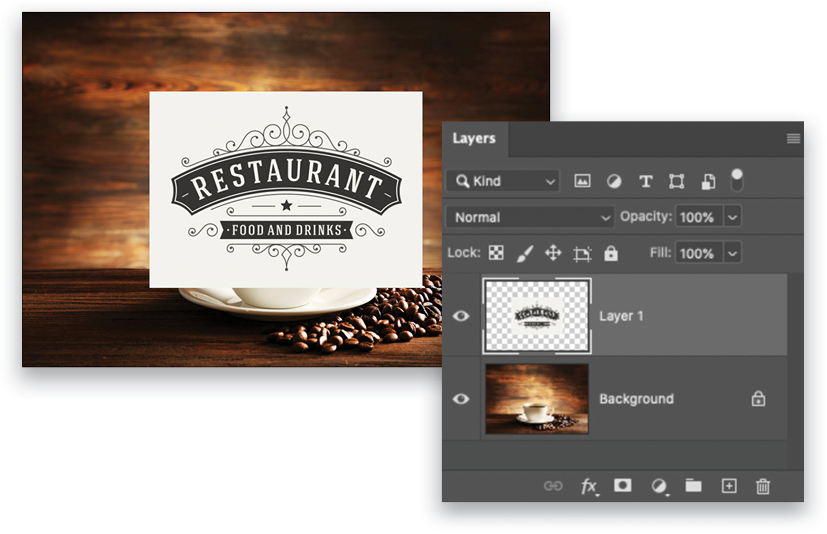
STEP THREE: Next, we’ll switch back to the coffee image and press Command-V (PC: Ctrl-V) to paste that logo into this document and, as you can see here, it appears on top of our coffee background. Look in the Layers panel and you’ll see it appears above the Background layer as Layer 1 (when you copy-and-paste like this, images automatically appear on their own layer, and by default it names them “Layer 1,” “Layer 2,” and so on).
Now, for learning blend modes, this next thing is really important: The Layer blend mode for this layer is set to Normal, and you’ll see the word “Normal” near the top left of the Layers panel. This simply means that the object on this layer (Layer 1) will cover up whatever is below it and, as you can see, sure enough, it covers most of the coffee cup. That’s the way the Normal layer blend mode works. If something is solid (not transparent) it covers what’s below it. Okay, now let’s have some fun with it.

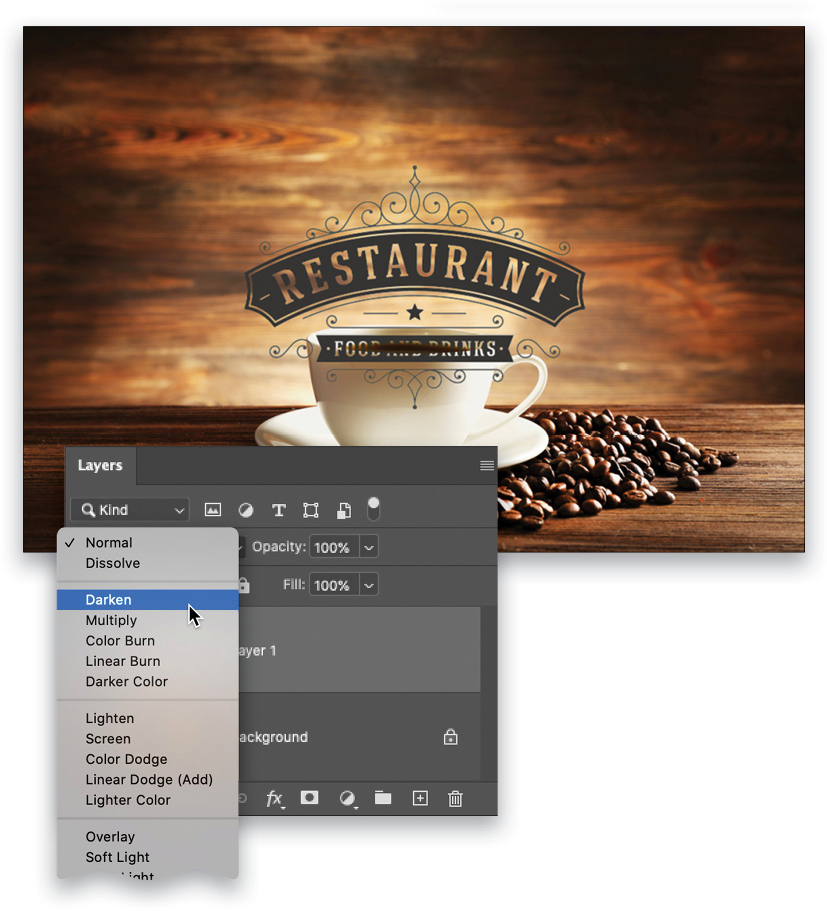
STEP FOUR: The other layer blend modes (there are 27 in all) will blend the layer with what’s on the layer below it, rather than just covering it up (well, that’s usually the case anyway). That’s why they’re called “blend modes;” they blend in with the layer beneath it. Let’s choose one so you’ll see what I mean.
Click-and-hold on the word “Normal” in the Layers panel and, from the pop-up menu that appears, we’ll choose Darken. You’ll notice that the white areas of the image drop out, leaving just the logo. This won’t always be the case when you choose the Darken mode because it’s entirely dependent on the colors in the image on the layer below it. In this case, when it reacts to the colors in the coffee image, the result is that the white background around the logo is gone. Let’s keep going and try another blend mode.

STEP FIVE: Let’s go in the opposite direction this time and, from that same pop-up menu, we’ll choose Lighten. Now instead of dropping the white from around the logo, this time the black areas around the letters have become transparent and you can see through those areas to the coffee layer below it.
Tip: If you hover your cursor over any of the blend modes while the menu is open, you’ll see an instant onscreen preview of how that blend mode would look if you chose it. So try hovering your mouse up/down that menu to see the different effects (if it doesn’t work for you, it means you have this feature turned off in Photoshop Preferences).

STEP SIX: Another way to try out different blend modes that doesn’t require you to hover your mouse over their names, or even have that menu open, is to use the keyboard shortcut Shift-+ (the plus sign) to move forward through the list. Each time you tap the + key while holding the Shift key, it moves to the next blend mode in the list. Press Shift- – (the minus sign) to move backward. I use this shortcut a lot in my own work. In the example here, the logo is set to the Color Burn blend mode.

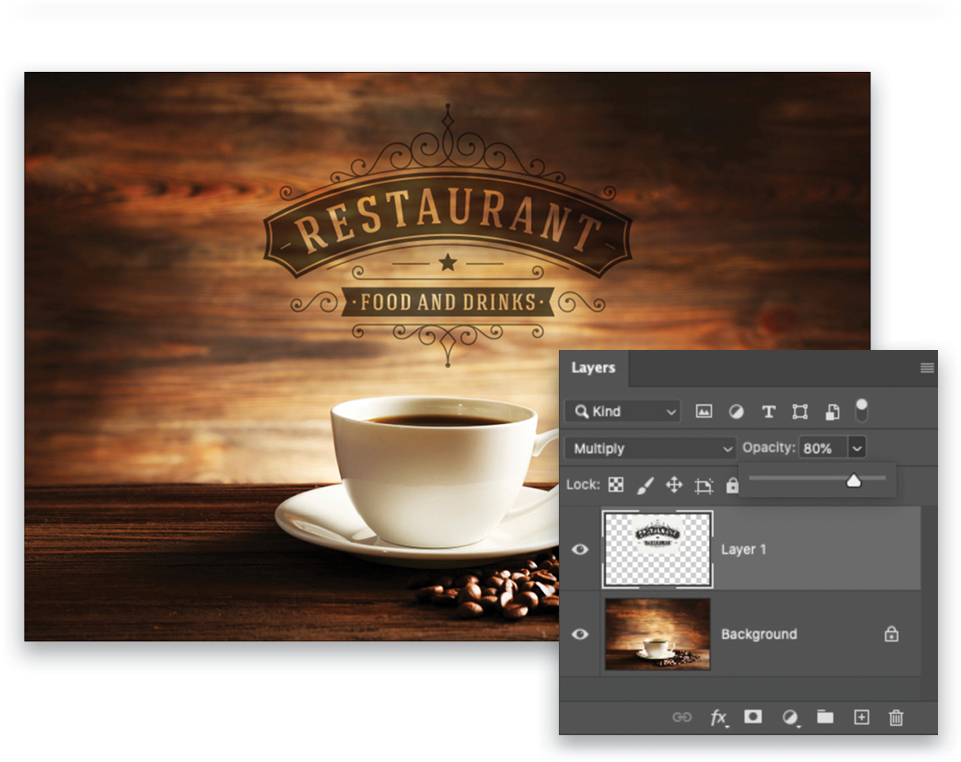
STEP SEVEN: Find which blend mode from the list that you think looks best. Spoiler alert: I think it’s Multiply for this image, so I chose that, but it leaves a slightly visible hard edge around the logo where the original white background used to be. So I grabbed the Eraser tool (E) from the Toolbar, chose a large soft-edged brush, and erased the hard edges. There’s actually a better way to do this, and it uses layers; however, that’s for another day, my friends, but we’ll get there.
For now, once the logo is looking good, we’ll switch to the Move tool (V) and drag it up a bit so it’s not touching the coffee cup at all. Also, as a finishing move for adding logos like this, I generally lower the opacity of the layer a bit using the Opacity slider in the top-right corner of the Layers panel. I lowered it to 80% so the logo doesn’t look so “stuck on” there.

Okay, now that we’ve gone through all that, we need to delete the logo layer so we can move on to the next thing. To delete a layer, either press the Delete (PC: Backspace) key on your keyboard, or drag the layer into the trash can at the bottom of the Layers panel.
THE FOUR MOST-USED BLEND MODES
There are four blend modes that you’ll probably wind up using a lot in your work, so let’s look at them. To do this, we’re first going to duplicate our Background layer, so click on your image layer and press Command-J (PC: Ctrl-J), and now you have a duplicate (Layer 1) of your image layer right on top of the original. Of course, it looks exactly the same at this point, because our blend mode for this new layer is set to Normal.
MULTIPLY: To have this layer blend with our original, let’s choose one of the four most-used blend modes, Multiply. This makes your image darker and more saturated, kind of like “doubling up on itself” tone-wise (see previous page). So, when you want to darken your image, Multiply is your go-to layer blend mode.

SCREEN: The second of the four “most-used” blend modes is Screen, and when you choose it for the duplicated layer, it brightens the image big time (as you see here), kind of like doubling up the brightening rather than Multiply’s darkening.

SOFT LIGHT: Number three of the “big four” is Soft Light, which adds a nice amount of contrast to your images, making the brighter parts brighter and the darker parts darker. Because it’s adding contrast, it generally makes your image a little darker and richer looking.

OVERLAY: The final mode of the big four is Overlay, and it’s a more powerful version of Soft Light in that it adds more contrast. These last two blend modes are great when you want to add a texture over a solid background. For example, if you posed somebody against a roll of seamless paper, or a flat wall in their home, and you wanted to add a textured or painted pattern to the background, you’d copy-and-past the texture image on top of the portrait, and then change its blend mode to Soft Light (for a subtle texture) or Overlay (to see a lot more texture). Then you’d erase the texture over the person to cut a hole out of it so it’s not covering their face, clothes, etc.

Well, there ya go. We uncovered just a tiny bit of layers magic there. Lots more to come, but now that we’ve dipped our toe in the pool, it’s time for a deeper dive next time. See you then.
This article originally published in the September, 2021 issue of Photoshop User magazine.
About Photoshop User and KelbyOne
Photoshop User magazine comes out digitally 12 times a year and is part of KelbyOne, the leading educational resource for Photoshop, Lightroom, and photography. Pro members have access to more than 900 video courses and 100 back issues of Photoshop User. To learn more about KelbyOne, click here.







